一个开源可视化网页编辑器,为开发者提供一个快速构建 Web 应用的平台

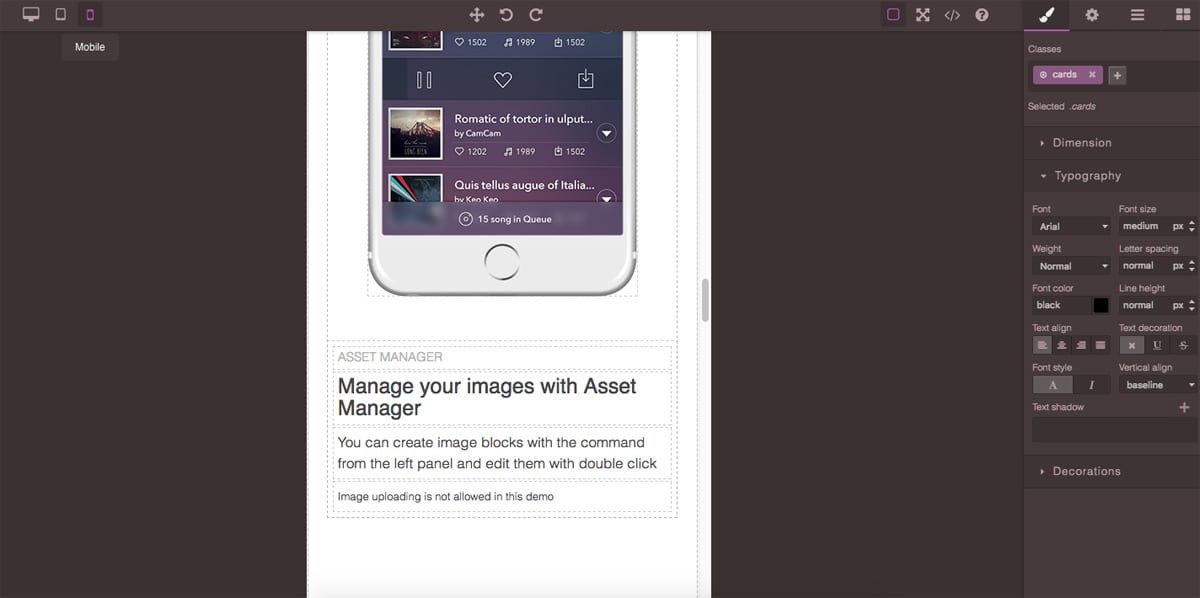
大家好,今天给大家分享的是一款功能强大、灵活且开源的 可视化网页编辑器框架GrapesJS。它允许用户通过拖拽、点击等直观的方式,无需编写代码即可创建自定义的网页、邮件模板、仪表盘等

项目介绍
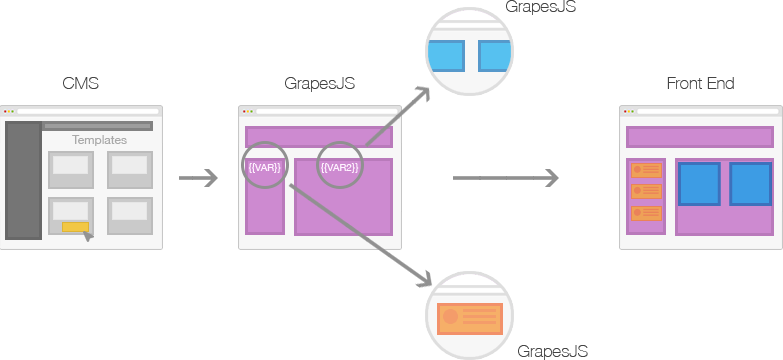
GrapesJS 是一个免费的开源 Web 构建器框架,可帮助更快、更轻松地构建 HTML 模板,并在网站、新闻通讯或移动应用程序中交付。 GrapesJS 主要设计用于在 CMS 内使用,以加速动态模板的创建。为了更好地理解这个概念,请查看下图:

核心概念
组件(Component): 页面中的基本元素,如文本、图片、按钮等。
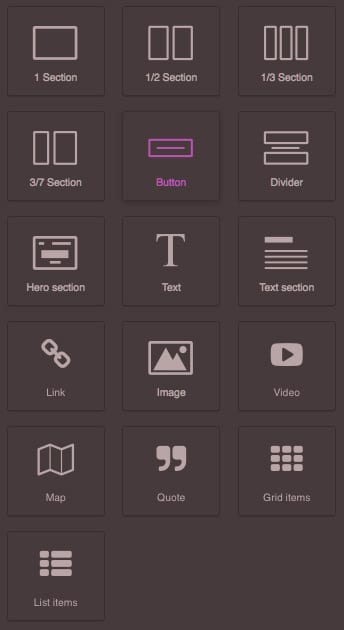
区块(Block): 由多个组件组成的预定义布局。
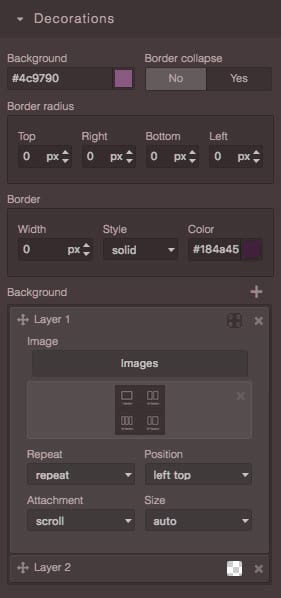
样式(Style): 用于控制组件的外观和布局。
插件(Plugin): 用于扩展 GrapesJS 功能的模块。
主要特点
可视化编辑: 提供直观的用户界面,让用户可以轻松地拖拽、调整组件,构建页面布局。
组件丰富: 内置了多种常用的组件,如文本、图片、按钮、视频等,并支持自定义组件。

样式管理: 提供强大的样式管理功能,可以轻松地调整组件的样式、布局等。

插件扩展: 支持插件扩展,可以根据需求定制功能,如代码编辑器、版本控制等。
响应式设计: 内置响应式设计功能,可以根据不同屏幕尺寸自动调整页面布局。

数据绑定: 支持数据绑定,可以将页面元素与数据源关联。
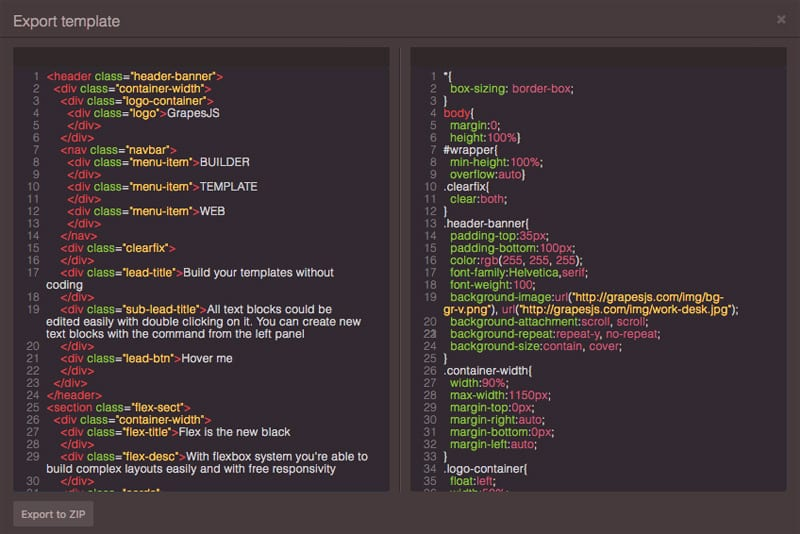
导出多种格式: 可以将编辑好的页面导出为 HTML、JSON 等多种格式。

应用场景
CMS(内容管理系统): 用于构建灵活的 CMS 后台,让内容编辑者可以快速创建和管理页面。
页面构建器: 可以作为独立的页面构建工具,用于创建各种类型的网页。
邮件模板编辑器: 可以用于创建自定义的邮件模板。
仪表盘构建器: 可以用于构建自定义的仪表盘。
原型设计工具: 可以用于快速创建 Web 应用的原型。
GrapesJS 是一款非常优秀的可视化网页编辑器框架,它为开发者提供了一个快速构建 Web 应用的平台。如果你需要快速搭建一个自定义的网页编辑器,GrapesJS 是一个非常不错的选择。
安装使用
安装
CDNs
- UNPKG (自动加载最新版本)
https://unpkg.com/grapesjs
https://unpkg.com/grapesjs/dist/css/grapes.min.css- CDNJS (替换 X.X.X 为当前版本)
https://cdnjs.cloudflare.com/ajax/libs/grapesjs/X.X.X/grapes.min.js
https://cdnjs.cloudflare.com/ajax/libs/grapesjs/X.X.X/css/grapes.min.cssNPM
npm i grapesjs- GIT
git clone https://github.com/GrapesJS/grapesjs.git使用
简单使用,参考如下代码:
<link rel="stylesheet" href="path/to/grapes.min.css">
<script src="path/to/grapes.min.js"></script>
<div id="gjs"></div>
<script type="text/javascript">
var editor = grapesjs.init({
container : '#gjs',
components: '<div class="txt-red">Hello world!</div>',
style: '.txt-red{color: red}',
});
</script>对于更实际的示例,请参考该演示代码:http://grapesjs.com/demo.html
项目地址
https://github.com/GrapesJS/grapesjs